Набор Иконок Для Visual Studio
Для редактирования и написания кода я всегда использовал Notepad++. Кто-то любит Sublime Text. Создание пользовательских иконок. Для Visual Studio. Aspx Так как набор.
С выпуском Visual Studio 11 Beta еще в феврале этого года мы внесли изменения, с учётом полученного опыт пользователей, основанного на двух основных принципах при разработке, первый из которых — выделение большего пространства для содержимого, а второй — привлечение большего внимания к этому содержимому. После дебюта этих изменений мы получили большой отклик общественности и обратной связи. Мы учли полученную обратную связь и на её основании внесли ряд изменений, запланированных для Visual Studio 11 RC. Я хочу поблагодарить вас за вашу обратную связь через этот блог, а также через другие каналы сообщества — пожалуйста, держитесь на связи.
Цель этого поста — предоставлени Вам информации об изменениях, которые мы сделали, так же, как мы это делали при бета-тестировании. Я также включил краткую информацию об обратной связи по результатам бета-тестирования, которую мы использованы при создании этих обновлений. Обратная связь бета-версии Нам повезло, что мы собрали много действенной обратной связи от пользователей, использовавших Visual Studio 11 Beta. В результате сортировки этой обратной связи мы обнаружили, что она в первую очередь сосредоточена на трех аспектах новой темы:. Общее стремление к большей «визуальной энергия» и контрастности. Призывает к более сбалансированному применению стиля метро. Стремление к большей ясности иконок и их дифференциации с помощью цвета.
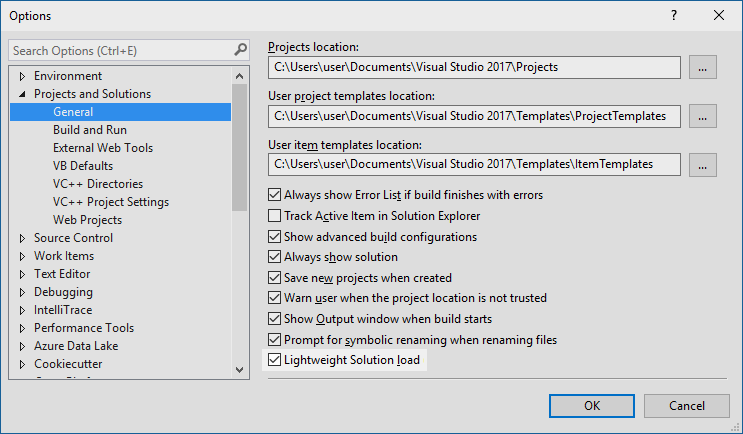
Вот быстрый взгляд на изменения, которые мы сделали в RC в соответствии с тем, что мы услышали от Вас. Каждое из изменений, отраженных на этих скриншотах описывается более подробно в течение оставшейся части этого поста.
Увеличение энергии В бета-версии было много обратной связи, связанной с общей серостью пользовательского интерфейса. Мы услышали Ваш призыв к большей жизнеспособности в пользовательском интерфейсе и предприняли шаги, чтобы как облегчить и скрасить интерфейс с помощью акцентов темы и более светлого цвета фона. Существуют три основных аспекта дизайна, где мы «увеличили энергию» тем Visual Studio 11. Во-первых, это осветление серого цвета, используемого в Visual Studio 11 в светлой теме и улучшение читаемости пользовательского интерфейса. Во-вторых, это раскраска строки состояния. Мы используем цвет строки состояния, чтобы добавить в визуальный интерес функциональное значение, передавая различные изменения состояния IDE, такие как, переход в режим отладки.
В-треьтих, это добавление больше «аромата» в темы в целом, чтобы сделать более единообразным и чуть смелым использование наших цветовых акцентов в таких областях, как инструмент «Окно» и другие заголовки вкладок. Стилизация элементов управления В собранной обратной связи, связанной с внедрением стиля Metro в элементы управления нового пользовательском интерфейса, существуют три основные проблемы. Использование верхнего регистра в заголовках всех инструментах является областью, где мы слышали Вашу озабоченность. В соответствии с нашими общими принципами разработки для выхода мы сделали легкие изменения, которые дают структуру и акцент на экран таких областях, как инструмент заголовок окна бара, автоматически скрываемых вкладах, вкладки групп и разделители, которые не требуют верхнего регистра названий. Как и отражено на скриншотах мы удалили весь верхний регистр из инструментов-окон, автоматически скрываемых вкладок, вкладок в группах. В RC единственная область, где мы будем использовать верхний регистр — это верхний уровень меню.
Еще одна область, требующая изменений и связанная с пользовательским интерфейсом управления — использование хрома в заголовке окна. Перерисовав главное окно нам удалось добиться более эффективного использования пространства и в увеличении ощущения стиля метро. Перерисованный хром и изменения направления работы, которую мы сделали вместе с сокращением числа панелей инструментов по умолчанию и объединение иконок дало Вам три дополнительных видимых строк кода в редакторе по сравнению с Visual Studio 2010. Как я уже отметил в начале поста одна из основных целей изменений интерфейса Visual Studio 11 заключалась в том, чтобы дать Вам максимальное пространство, чтобы сфокусироваться на Вашем коде. В заключении этой темы хотелось бы отметить желание видеть стилизованную полосу прокрутки и другие элементы пользовательского интерфейса, так, чтобы они были также оформлены в стиле metro. Мы продолжаем смотреть на эти запросы, и будет держать вас в курсе, если будут дополнительные изменения или обновления. Решение проблемы юзабилити иконок В Visual Studio 11 Beta мы слышали много беспокойства по поводу удаления цвета из иконок, т.к.

Это негативно влияло на удобство использования инструментов, особенно там, где цвет иконки помогли быстро различать аналогичные предметы. Мы решили эту проблему путем систематического добавление цвета обратно для выбора команд, IntelliSense и иконок в иерархии решения. Мы использовали простой набор правил, который сочетает в себе эвристический выбор иконки для совместных действий и содержания конвенций, основанных на пятицветовой палитре. Этот прием в сочетании с плоским и простым символом в стиле нашей Visual Studio 11 дают нам рецепты для применения цвета в очень простой и последовательной основе для построения иконок. Первой областью, где мы систематически вернули цвета в иконки — область с распространенными видами деятельности (например, создать / новый, добавление / удаление, запуск / остановка, поиск, перемещение / направление / соединение). Это позволяет добавлять большее различие в похожие значки действий и, в свою очередь, способствует распаду куска меню или панели инструментов в более мелкие подгруппы.
Вторая область, где мы вновь вернули цвет иконок — Solution Explorer. Обратная связь с пользователями, получение информации от наблюдений и исследований, все говорят нам, что рядом следующим инструментом, помимо контента (т.е.
Редактор кода), где вы проводите больше всего времени, является Solution Explorer. Стремление использовать цвет, чтобы дифференцировать иконки в Solution Explorer было ключевыи моментом в полученной обратной связи. Мы ожидаем продолжаем добавлять и совершенствовать использование цвета в этом классе иконок в Visual Studio 11. Третьим направлением, где мы вновь вернули цвет иконок, является дифференциация элементов в IntelliSense.
В обратной связи от бета-версии было отмечено, что с помощью иконок IntelliSense очень часто производят отбор элементов. Для RC мы добавили цвет в иконки IntelliSence чтобы Вы могли более эффективно его использовать. В дополнение к обратной связи по цветам иконок, мы также получили обратную связь, что в светлой темы иконки трудно различить из-за прозрачного или хрустящего тонкого контура, который появился вокруг них. Идея заключалась в том, чтобы одну и ту же иконку можно было бы использовать на светлой, тёмной, или высоко контрастной теме. Это приводило к отсутствию четкости и различимости иконок. Для решения этой проблемы мы скорректировали использование серого цвета в иконке для устранения размытости и эффекта ореола, который существовал в бета-версии. В дополнение к вышеуказанным изменениям, которые мы будет продолжать отмечать, что наиболее важные и часто используемые иконки, определяемые сообществом, необходимо делать более заметным.
Мы ждем ваших отзывов в этой области, поэтому присылайте любые комментарии на нашем пути. Собираем все вместе Как отмечалось выше, изменения мы вводим после выхода бета обозначены как наши приоритетные цели в RC. В то время я говорил об этих изменениях главным образом в контексте более светлой темы, мы проверяем, что все изменения будут успешно работать и с темной темой.
Теперь, я надеюсь, вы все переполнены энтузиазмом в желании поделиться своими впечатлениями об этих изменениях, и, надеюсь, Вы считаете, эти обновления в конечном счете, шаги в правильном направлении. Мы хотим, чтобы эти изменения в свои руки с RC. Когда RC будет доступен, пожалуйста, скачайте релиз, сохраните комментарии дайте нам знать о том, что Вы думаете. Монти Hammontree — директор User Experience, Microsoft Developer Tools. UPD: Свои отзывы о новой редакции Visual Studio Вы можете оставить.
Также, Вы сможете проголосовать за уже существующие отзывы. Метки:. Добавить метки Пометьте публикацию своими метками Метки лучше разделять запятой.
Например: программирование, алгоритмы. VS не заставляет учить горячие клавишы. В RC наоборот сделали более удобной и читабельной панель инструментов. Меню в верхнем регистре выглядит странно, возможно, в следующей версии это исправят, если получат достаточное количество негативных отзывов.
Я говорил лишь о том, что для меня лично не принципиален регистр верхнего меню, т.к. Я им не пользуюсь почти. А горячие клавиши R# можно быстро выучить, если посмотреть видеокурс по R# на Pluralsight или воспользоваться.
Также рекомендую обратить внимание на тем, кто хочет освоить работу со студией с помощью клавиатуры. Это значительно ускоряет разработку ПО.
Спасибо вам, не знал что вы пользуетесь хабром для обратной связи. Пользуясь случаем, хочу попросить: верните старое окно поиска по тексту! Новое совершенно неюзабельно.
(я конечно надесюсь что сразу же выпустят аддин, заменяющий новое окно на старое, но все-же) Я например хочу найти идентификатор ниже или выше, нажимаю Ctrl+F вместо окна открывается какая-то маленькая строчка где-то в дальнем углу экрана (а экраны то у программеров большие, 24 дюйма). Я привык когда окно открывается прямо под мышью, если надо я могу его сместить немного в сторону, но все равно чтобы оно оставалось в центре. Установить/снять прямо в процессе поиска галочки Match case и Whole words only в этом окне НЕВОЗМОЖНО — нужно лезть в меню, открывать штатное окно Find in files и там ставить. Более того, часто нужно чтобы эти галочки ВООБЩЕ были независимы (вроде бы в предыдущих студиях так и было?). Если вы прочитаете этот комментарий, может сделаете и еще одну полезную фичу: галочки «не искать в строках» и «не искать в комментариях».
Простейший лексический анализ при поиске, а для программеров реально полезная вещь. Можно это капл оф саджесчинз?:) Feedback — вообще-то «обратная связь», но в данном случае «отзыв».
«Мы услышали Ваш призыв к большей жизнеспособности» — кхм, чего?! Я понимаю, что перевод, но не настолько же? Не говоря уже о правилах применения заглавной буквы в личных местоимениях:) Если хочется ближе к тексту, то можно «большей жизнерадостности». Хотя перевод вообще ценен когда переведен смысл а не слова, так что можно вообще всю фразу перестроить по-человечески. Это так, несколько адресных замечаний, а вообще — спасибо за перевод! Если есть явные ошибки, то напишите, пожалуйста, мне в личку, буду стараться оперативно исправлять.
По поводу замечания отзыв/обратная связь — в целом согласен, хотя мне последнее больше нравится. Но отзыв звучит больше по-русски. Учту Ваше замечание, если буду делать ещё переводы. По поводу большой буквы в местоимениях — Вы/вы, наверное, имелось ввиду? Там, насколько я помню, большая буква в русском языке используется, если хочется показать уважение к человеку, а маленькая — если необходимо использовать множественное число. Я использовал большую из тех соображений, что пост обращен к человеку, который его читает, а не к некоторой абстрактной толпе людей.
Но по этому моменту проконсультируюсь с коллегами-лингвистами и потом откорректирую перевод. Спасибо за отзыв!:). Да, наверное было лучше в личку — Вы уж извините. Учту на будущее. Хотя, в открытых дискуссиях есть своя прелесть — Хабр на то и Хабр чтобы открыто выразить свое мнение (если это не флейм, конечно).


По поводу feedback'а — тут есть семантическая тонкость. «Обратная связь» — это либо процесс, либо нечто перманентно существующее, в то время как «отзыв» — однократное действие. Это тонкое отличие (которое, может, вообще существует только у меня в голове), так что на истину не претендую. По поводу Вы/вы — вообще, лучше всего использовать только форму «вы» (исключая личную и формальную переписку). Я вот выше использовал «Вы» поскольку обращался адресно к вам, но вообще очень смущаюсь когда вижу то же самое от других при обращении ко мне.
Кроме того, вот посмотрите, я читаю: «Мы услышали Ваш призыв.», но ведь я никого ни к чему не призывал? Значит, это обращение не ко мне? Зачем же я это читаю?! Все эти вопросы просто отпадают, когда вместо Вы — вы. Но это я так, от скуки — не обращайте внимание, да и вообще это, скорее, нужно писать в форум по русскому языку. У меня сегодня вечером просто брюзжательное настроение:).
Как и отражено на скриншотах мы удалили весь верхний регистр из инструментов-окон, автоматически скрываемых вкладок, вкладок в группах.и добавили SCREAMING CAPS в MAIN MENU. Где логика, я спрашиваю? Перерисовав главное окно нам удалось добиться более эффективного использования пространства и в увеличении ощущения стиля метро. Где это «более эффективное использование»? Высота заголовка окна и главного меню увеличилась же. Мелочь, конечно, но логика опять не прослеживается.
Набор Иконка Для Visual Studio 2010
Вот за иконки — MS спасибо. По-моему, весьма недурно получилось. Ушёл капс и текстовые ':::::::', ушёл грязно-синий цвет из заголовков а-ля 95е. Стало заметно лучше. Иконки сделали ненавязчиво-цветными, что и хотелось.
Теперь их можно отличить, а иконка run не кажется такой тяжёлой, ура. Поменялась строка меню и исчезла ненужная стандартная рамка.
Студия стала похожа на Фотошоп CS5:) Кстати, был бы рад, если бы пункты меню когда-нибудь переползли бы туда же, где они в Фотошопе, т.е. Прямо сверху. Не знаю, как она будет работать по скорости (надеюсь, лучше 2010), но выглядит вполне себе.
Что не понравилось:. Светлая тема стала слишком светлой для меня. А тёмную тему не показали. Сомневаюсь, что она стала более юзабельной в свете проделанных изменений иконок. Активная вкладка инструментов выделяется только цветом текста, но не фона. Зачем-то перерисовали иконку «Открыть».
Новая менее читаемая даже в цвете, имхо. Стиль Метро предполагает какое-то решение для скролл-баров?
Что понравилось:. Текстовые поля и выпадающие списки теперь похожи на себя с более светлым фоном.
В целом — стало больше похоже на завершённый продукт.
Набор Иконка Для Visual Studio 2013
## Supports auto-filling in Microsoft Edge browser. ## This is the traditional Win32, bridged version of Enpass on Windows Store. ## Full-featured and free.
Вместе с Enpass вам больше не нужно будет запоминать пароли и другую важную информацию. Он обезопасит все ваши данные при помощи главного пароля и позволит получить к ним доступ в любое время и с любого устройства: смартфона, планшета или компьютера. Данное приложение также позволит вам генерировать надежные и уникальные пароли для любой учетной записи. Вам даже не понадобится запоминать их.
Узнайте больше на ENPASS НЕ ИМЕЕТ СЕБЕ РАВНЫХ ◆ Без платной подписки и обязательной регистрации. ◆ Доступен для всех основных платформ (ПК и смартфоны). ◆ Импорт из других популярных менеджеров паролей. ◆ Храните что угодно – Огромное разнообразие шаблонов, чтобы хранить любую информацию. БЕЗОПАСНОСТЬ — ГЛАВНЫЙ ПРИОРИТЕТ ENPASS ◆ Шифрование, используемое военными - Enpass обезопасит ваши данные при помощи SQLCIPHER - открытое и общедоступное шифрование AES-256, обеспечивающее высший уровень безопасности. Весь механизм защиты осуществляется локально (оффлайн) на Вашем мобильном устройстве.
Узнайте больше на ◆ Не требуется онлайн регистрация - Ваши данные надежно хранятся в Вашем же мобильном устройстве или облаке, а не на наших серверах. ◆ Проверка пароля — быстрый поиск старых, ненадежных и схожих паролей. ◆ Мощный генератор паролей – Встроенный генератор паролей позволит Вам создать надежный, уникальный пароль для логина. ◆ Автоблокировка– Автоматически блокируется, когда устройство не используется или утеряно. ◆ Автоматическая очистка буфера обмена - автоматически очищает буфер обмена (дополнительно). ENPASS ДЛЯ КАЖДОГО ПОЛЬЗОВАТЕЛЯ ◆ Возможность межплатформного функционирования - приложение поддерживает основныемобильные и десктоп платформы.
◆ Облачная синхронизация – Безопасно синхронизирует ваши устройства Dropbox, Google Drive, ownCloud/WebDAV, OneDrive и Box. ◆ Импорт из других популярных менеджеров паролей. ТОПОВАЯ КОМПЛЕКТАЦИЯ ПО ДОСТУПНОЙ ЦЕНЕ ◆ Резервное копирование/Восстановление. ◆ Полностью настраиваемый. ◆ Поддержка каталогов.
Мы стремимся сделать Enpass идеальным помощником для миллионов наших пользователей. Пожалуйста, оцените наше приложение, поделитесь своими впечатлениями об Enpass. Свяжитесь с нами в Twitter — @EnpassApp и в Facebook — facebook.com/EnpassApp/ For any help, you can also visit our support forum at discussion.enpass.io. Примечания к версии Номер версии: 5.6.6.0 Release notes for v5.6.6 WHAT'S NEW - Autocopy TOTP to Clipboard: Enpass will now auto-copy the TOTP to clipboard after auto-filling your login details. You just have to paste it into the required field and go! - Autofill in basic auth dialogs: With this update, you'll be able to autofill the basic HTTP authentication dialogues in Chrome and Opera browsers.
New systemwide shortcut to access Enpass: Now you can easily setup a global Hotkey to open Enpass Helper window from anywhere to access the Enpass data. You can enable it from Enpass settings. IMPROVEMENTS - Autofill in Firefox 57 and later versions: Now enjoy the seamless auto filling in the Firefox 57 and later versions too. For that, you just have to install an additional component- Native Messaging host for Enpass, available on our website.
Added an option to change default location of Enpass data backups. FIXES - Fixes an issue where enabling cloud sync via Edge browser shows an error page after authenticating the login credentials. Fixes an issue where Enpass Windows was coming in foreground after the system reboot, instead of a silent start in system tray.
Fixes an issue where Enpass was getting minimised to system tray while entering Master Password after first attempt to login. Fixes an issue where users were facing problem in importing data saved in non-English characters from Roboform and Lastpass password managers. Share your feedback at @EnpassApp and discussion.enpass.io. Описание. Lifetime Free. Autofills With All Major Web Browsers Like Microsoft Edge, Google Chrome, Opera And Others.
No Subscription Charges Or Sign-up Required. Built-in Password Generator That Lets You Create Strong And Unique Passwords Whenever You Need. Securely Syncs Your Database With Your Own Trusted Cloud Account- Dropbox, Google Drive, Onedrive, Owncloud/webdav And Box. Stores Every Single Information Using A Wide Range Of Templates.
Imports Data From Other Password Managers Conveniently. Давно им пользуюсь. Перепробовал много других, но остановился на этом. Очень удобный и простой. Хотя некоторые вещи я бы изменил. Во первых категории на мой взгляд бесполезны. Я всегда создаю просто логин, а уже дальше ориентируюсь по папкам.
Сам раскладываешь в нужные папки (те же категории). А категории насколько я понял отличаются лишь тем что в них предварительно добавлены дополнительные поля которые почти никогда не совпадают с тем что надо. И еще крайне важный момент которого я давно не могу дождаться от этого приложения: иконки!!! В нормальных менеджерах типа lastpass и даже в опенсорсном keepassxc уже есть подгрузка иконок с сайтов указанных в поле ссылки. Это очень крутая вещь потому что по иконкам проще ориентироваться и выглядит интереснее. А тот набор иконок который по умолчанию идет - его во первых не хватает зачастую, во вторых лень для каждого логина искать в нем подходящую иконку.
Было бы удобно тыкнуть одну кнопку - чтоб сразу подгрузилась иконка с сайта! Ребята, вы лучшие спасибо вам! И все-таки, правда, ПО с открытыми исходниками является лучшим решением на передовой. Спасибо вам и за то, что только у Enpass есть полноценный дэсктопный клиент для линукса. У Enpass самый удобный интерфейс среди прочих программ, быстрая и бесперебойная работа. Пользуюсь данным решением на Win, Linux и iOS.
В итоге, с помощью некоторый образцов и коллеги амереканца перевел сам. Левая сторона THE DIPLOMA IS A GOVERNMENT ISSUED CERTIFICATE The highest certifying commission of the Ministry of Education and Science of Russian Federation approved issuance of this diploma on 8 October, 2010 Series DKN, serial number 119400 Moscow Правая сторона By decree of the Scientific Council of A.N. Долго искал в нете как перевести диплома кандидата наук 2010 года на английский.  Ну и стала я выяснаять и звонить и что оказалалось: оригиналы у тебя забирают копируют и посылают письмо в родной институт, обычной почтой. Bach Institute of Biochemistry Russian Academy of Science on 10 June, 2010 Ivan Ivanovich Ivanov is awarded an academic degree at the level of CANDIDATE OF SCIENCE (PhD) in Chemistry Head of the Scientific Council (signature) (Official Seal).
Ну и стала я выяснаять и звонить и что оказалалось: оригиналы у тебя забирают копируют и посылают письмо в родной институт, обычной почтой. Bach Institute of Biochemistry Russian Academy of Science on 10 June, 2010 Ivan Ivanovich Ivanov is awarded an academic degree at the level of CANDIDATE OF SCIENCE (PhD) in Chemistry Head of the Scientific Council (signature) (Official Seal).
Единственное только пожелание - сделать больше картинок с логотипами для выбора превью элемента. В целом, все олл гуд!! UI/UX решения подобраны отлично!
Ставлю 6 Джонни Айвов из 5!! Приложение отлично справляется со всем, что ожидаешь от менеджера паролей.
Подхват и заполнение форм идеально. Хранение личной информации с синхронизацией с личным облаком позволяет контролировать сохранение личной информации. Есть пара моментов: 1. Нет вебверсии. Невозможно использовать на чужом компьютере без установки приложения.
Поэтому продолжаем дублироваться LastPass. Закрытие приложение вызывает его блокировку, хотя пользователь всё еще работает на устройстве. Нужна настройка - закрыть в область уведомлений, не блокировать.